15.8.1 path กับ polygon
15.8.1 path กับ polygon
- API จะใช้กับ CanvasRenderingContext2D
- Object นี้ได้มาจาก canvas.getContext("2d")
<p>
This is a red square: <canvas id="square" width="10" height="10"></canvas>.
</p>
<p>
This is a blue circle: <canvas id="circle" width="10" height="10"></canvas>.
<script>
let canvas = document.querySelector("#square"); // Get first canvas element
let context = canvas.getContext("2d"); // Get 2D drawing context
context.fillStyle = "#f00"; // Set fill color to red
context.fillRect(0, 0, 10, 10); // Fill a square. Start point is the top left corner.fillRect(startX, startY, width, height)
canvas = document.querySelector("#circle"); // Second canvas element
context = canvas.getContext("2d"); // Get its context
context.beginPath(); // Begin a new "path"
context.arc(5, 5, 5, 0, 2 * Math.PI, true); // Add a circle to the path. arc(centeX, centerY, radius, startAngle, endAngle, counterclockwise)
context.fillStyle = "#00f"; // Set blue fill color
context.fill(); // Fill the path
</script>
</p>
context.beginPath(); // Start a new path
context.moveTo(100, 100); // Begin a subpath at (100,100)
context.lineTo(200, 200); // Add a line from (100,100) to (200,200)
context.lineTo(100, 200); // Add a line from (200,200) to (100,200)
context.fill(); // Fill a triangular area
context.stroke(); // Stroke two sides of the triangle
- ใช้ closePath() เพื่อปิด curve
- stroke() กับ fill() จะให้ผลกับ subpath ทั้งหมด ใน path ปัจจุบัน
- ถ้าจะเริ่ม path ใหม่ต้องใช้ beginPath()
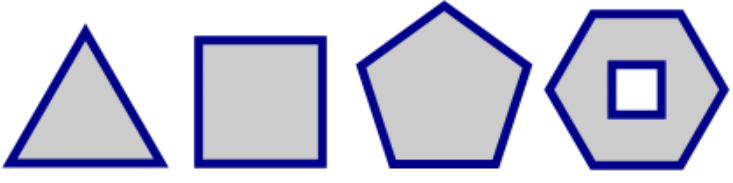
- fill() จะเติมสีบริเวณที่อยู่ใน path โดยใช้ non zero winding rule (ดูรูปหกเหลี่ยมด้านล่าง)
<p>
<canvas
id="canvas"
width="600"
height="200"
style="border: 1px solid black"
></canvas>
</p>
<script>
// Define a regular polygon with n sides, centered at (x,y) with radius r.
// The vertices are equally spaced along the circumference of a circle.
// Put the first vertex straight up or at the specified angle.
// Rotate clockwise, unless the last argument is true.
function polygon(c, n, x, y, r, angle = 0, counterclockwise = false) {
c.moveTo(
x + r * Math.sin(angle), // Begin a new subpath at the first vertex
y - r * Math.cos(angle),
); // Use trigonometry to compute position
let delta = (2 * Math.PI) / n; // Angular distance between vertices
for (let i = 1; i < n; i++) {
// For each of the remaining vertices
angle += counterclockwise ? -delta : delta; // Adjust angle
c.lineTo(
x + r * Math.sin(angle), // Add line to next vertex
y - r * Math.cos(angle),
);
}
c.closePath(); // Connect last vertex back to the first
}
// Assume there is just one canvas, and get its context object to draw with.
let c = document.querySelector("canvas").getContext("2d");
// Start a new path and add polygon subpaths
c.beginPath();
polygon(c, 3, 50, 70, 50); // Triangle
polygon(c, 4, 150, 60, 50, Math.PI / 4); // Square
polygon(c, 5, 255, 55, 50); // Pentagon
polygon(c, 6, 365, 53, 50, Math.PI / 6); // Hexagon
polygon(c, 4, 365, 53, 20, Math.PI / 4, true); // Small square inside the hexagon
// Set some properties that control how the graphics will look
c.fillStyle = "#ccc"; // Light gray interiors
c.strokeStyle = "#008"; // outlined with dark blue lines
c.lineWidth = 5; // five pixels wide.
// Now draw all the polygons (each in its own subpath) with these calls
c.fill(); // Fill the shapes
c.stroke(); // And stroke their outlines
</script>



Comments
Post a Comment